DELIVERING AN END-TO-END MOBILE GROCERY PLATFORM
EasyCoop ✴︎ UX/UI Designer ✴︎ 2019


Impact ✷
✦ Redefined the grocery journey for mobile, creating an intuitive, efficient, and scalable end-to-end flow
✦ Transformed research insights into tangible outcomes, addressing user pain points and improving task completion
✦ Drove adoption and retention through personalized features and data-informed design decisions
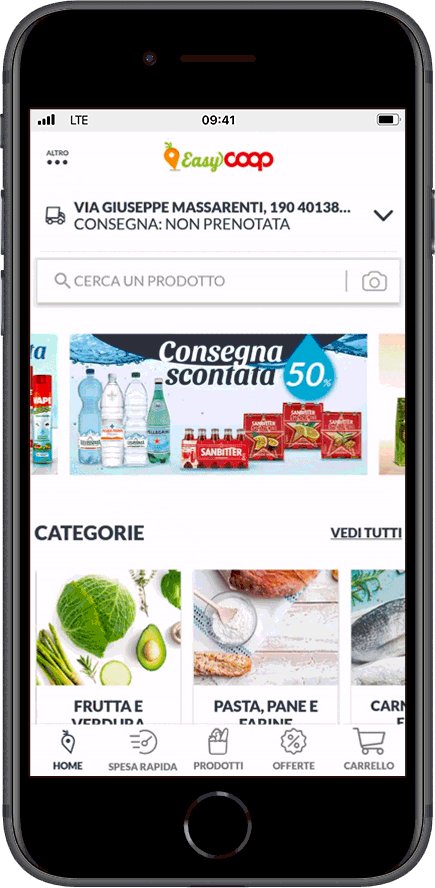
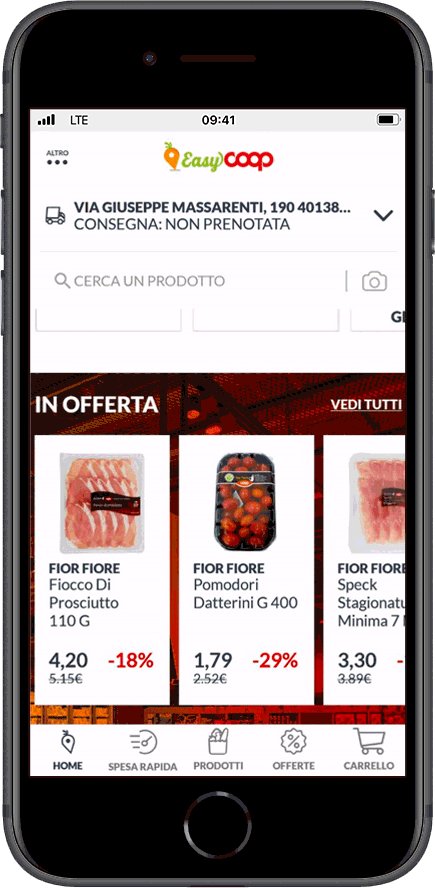
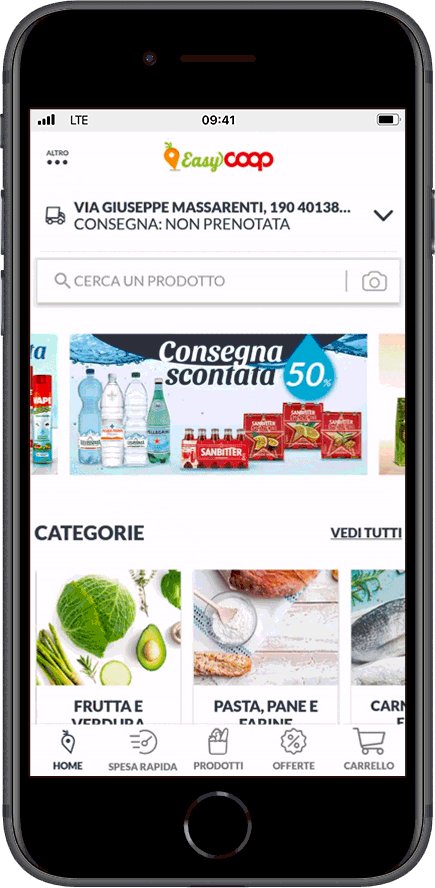
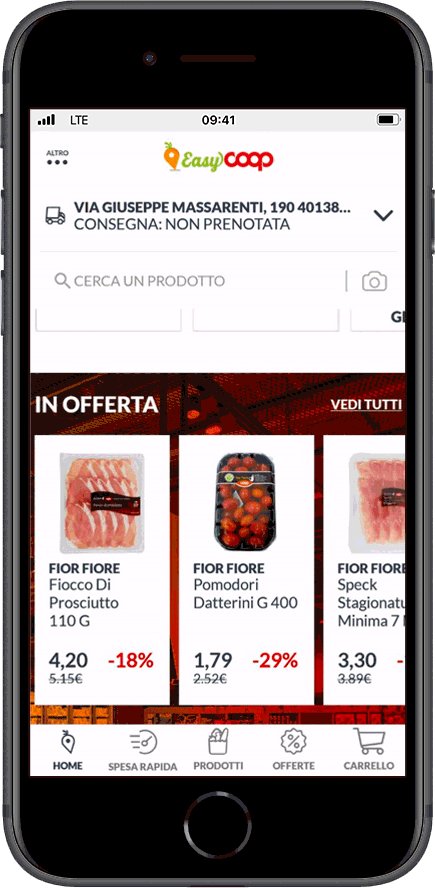
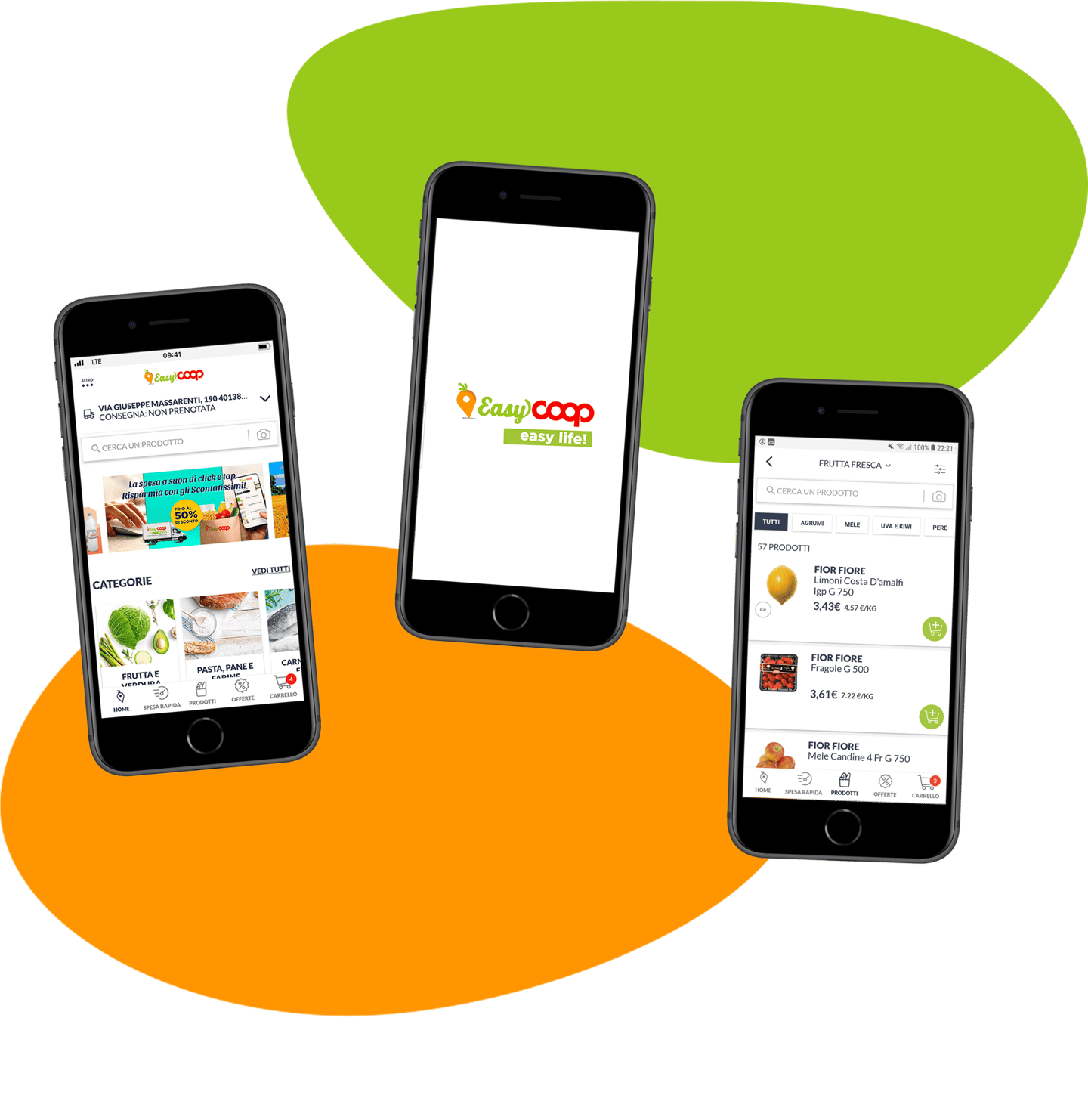
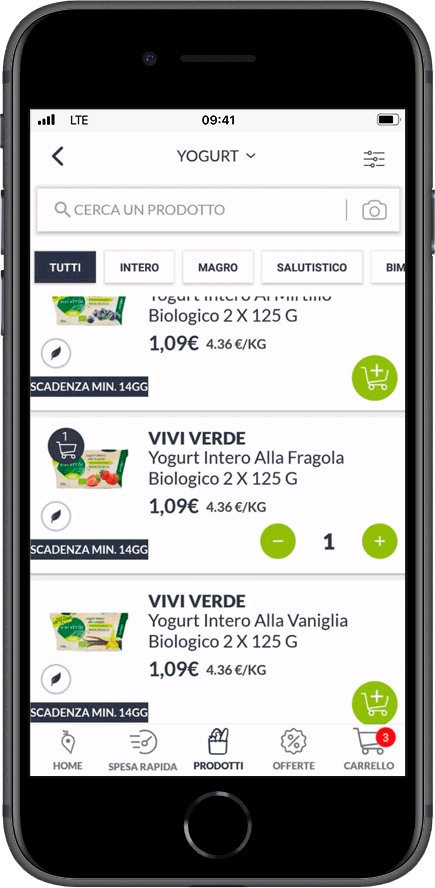
Designed and launched the EasyCoop mobile app for iOS and Android, transforming a desktop-only grocery service into a seamless, high performing mobile experience that improved usability, engagement, and conversion.
✷ Straight facts to the table ✷
Before diving deeper, here’s a snapshot of the measurable impact delivered through this mobile UX initiative 👇🏼
+ 45%
Shift from desktop to mobile
- 28%
Search-related exits
+ 19%
Completed purchases
+ 18%
User engagement






Challenge
EasyCoop, a leading online grocery platform, had a well-established desktop experience but lacked a dedicated mobile app.
With over 65% of users accessing the service from smartphones, the existing web version wasn’t optimized for mobile behaviors, resulting in navigation friction, search inefficiencies, and high checkout drop-offs.
The challenge was to create a seamless, user-centered mobile experience for both iOS and Android, adapting to on-the-go shopping habits while strengthening engagement and conversion.
Goal
✦ Design and launch a mobile app offering a fast, intuitive, and efficient grocery experience
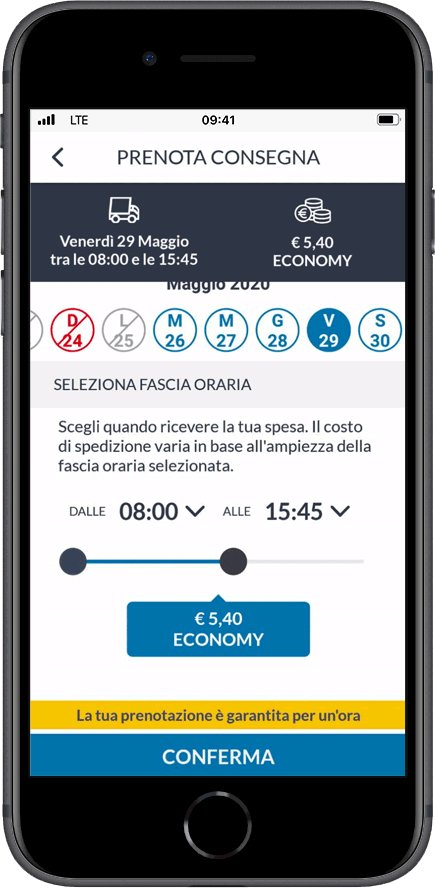
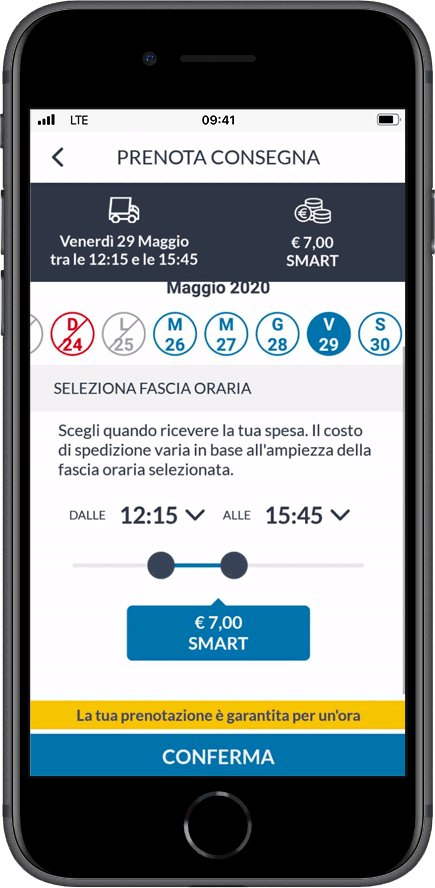
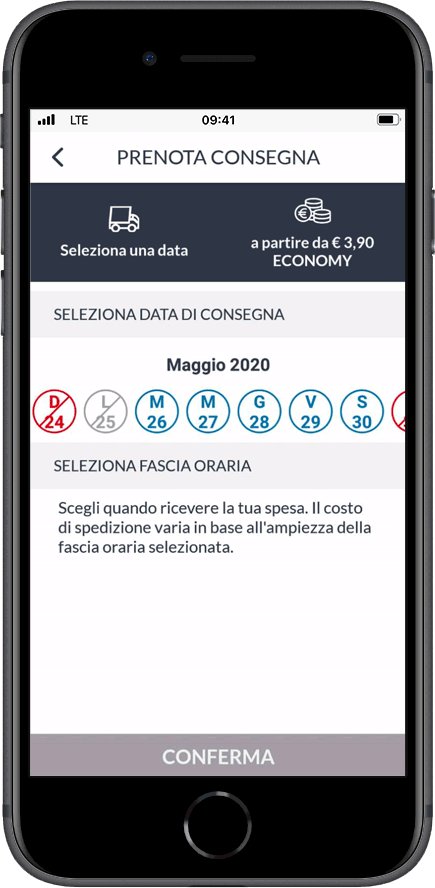
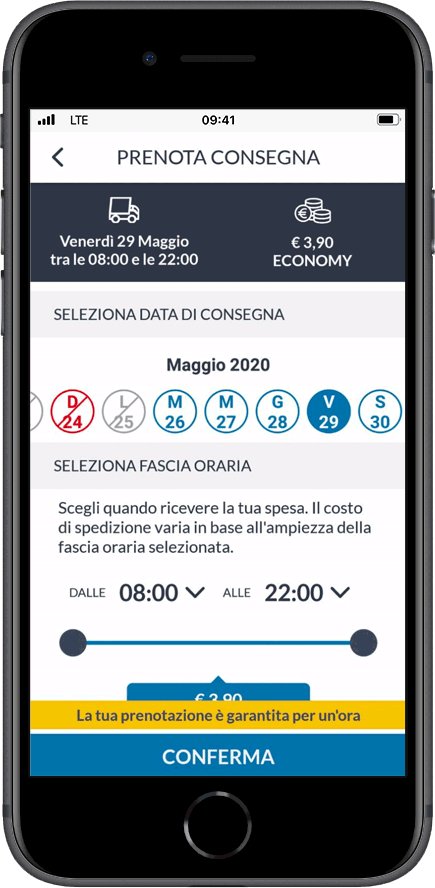
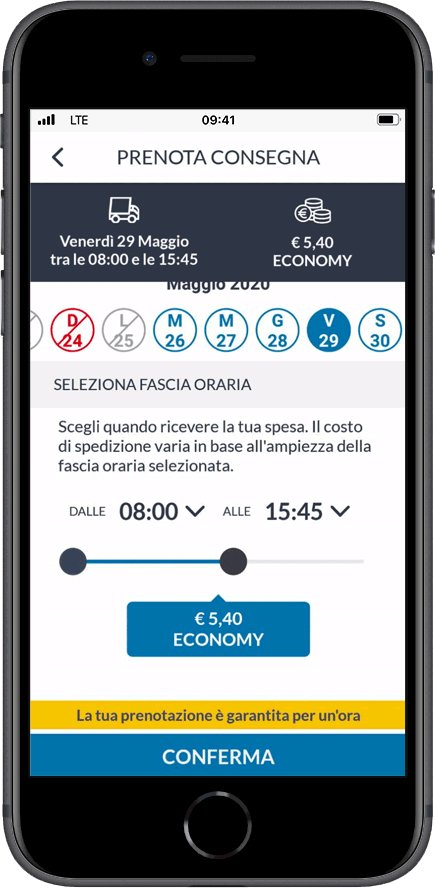
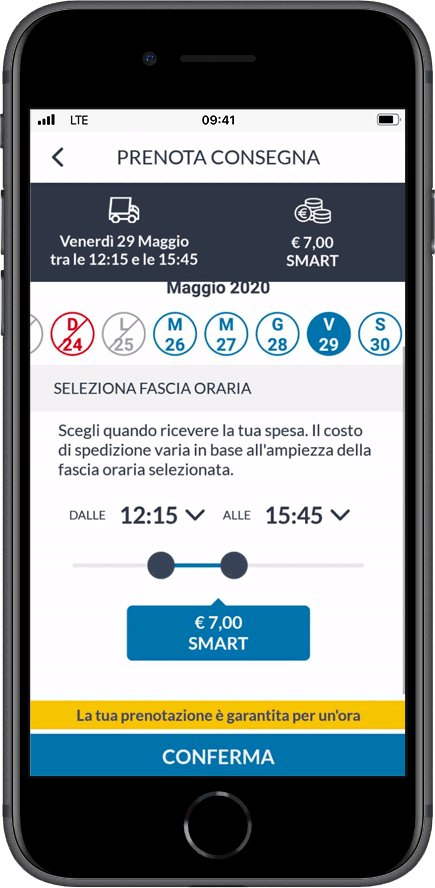
✦ Improve search, navigation, and checkout to reduce friction and increase completion rate
✦ Align the new product with business goals and brand positioning
✦ Build a scalable foundation for ongoing feature development and retention strategies






Approach
I led an end-to-end UX design process, starting from user research and analytics to uncover friction points in the existing journey.
Through surveys, data analysis, and in-person usability testing with Coop customers in Bologna, we identified issues in navigation, search, filtering, checkout, and cart stability.
We translated these insights into personas and user scenarios, which guided prioritization and design decisions.
To ensure best-in-class quality, we conducted an international benchmark across leading grocery and e-commerce platforms such as Amazon, Esselunga, Walmart, and Waitrose, extracting UX patterns and innovative solutions to inform our design direction.


Actions
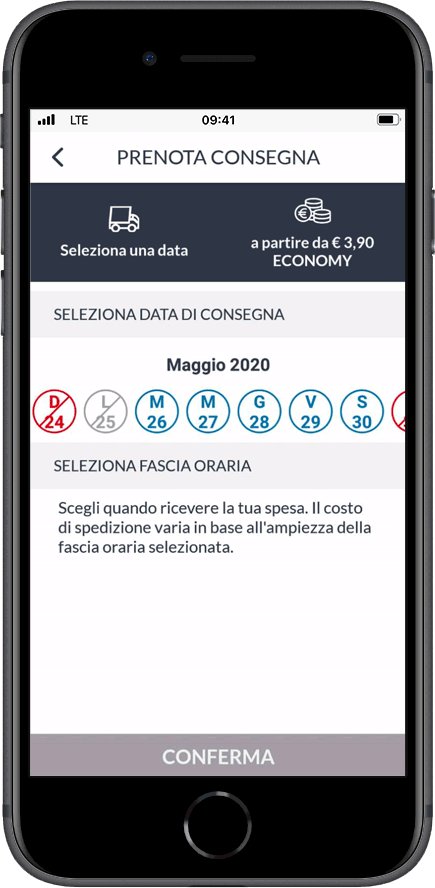
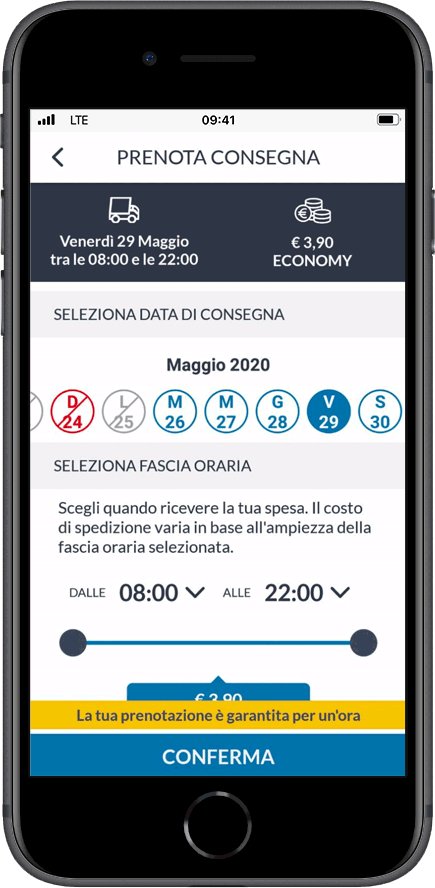
✦ Created low and high-fidelity prototypes to explore and validate navigation, search, and checkout flows
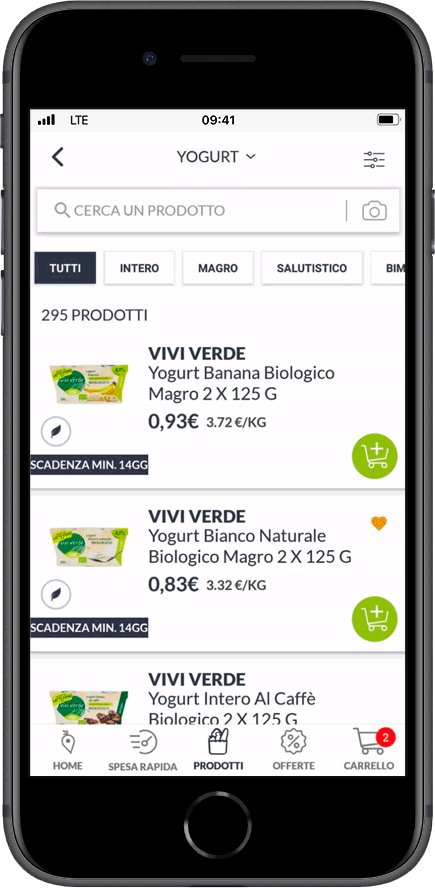
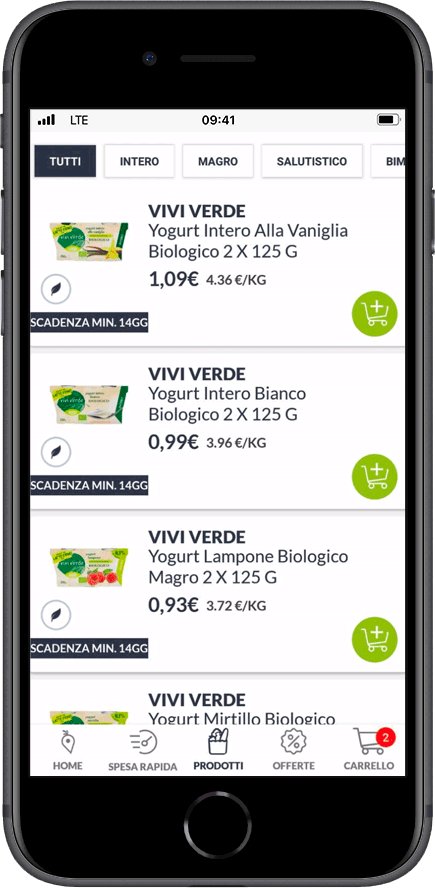
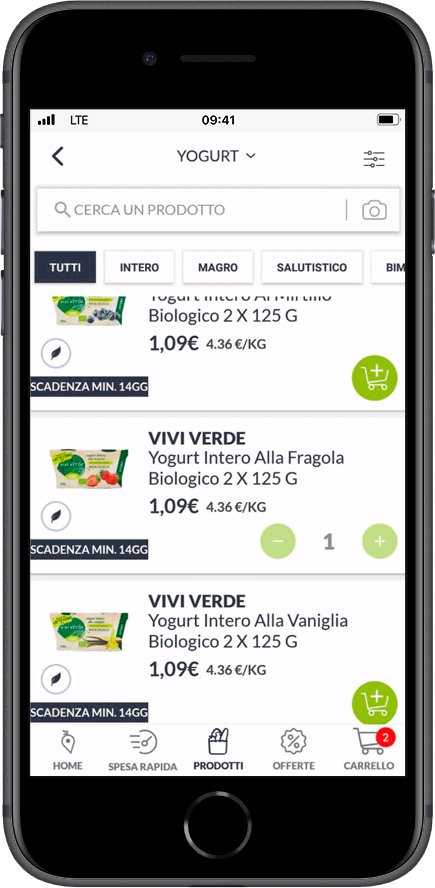
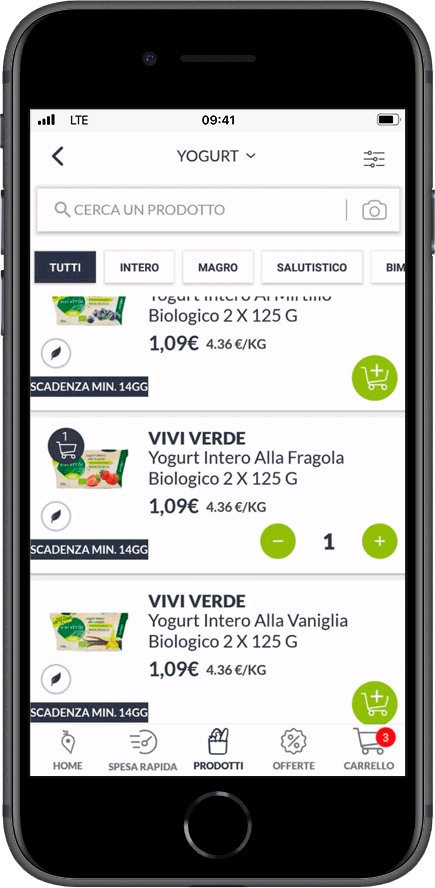
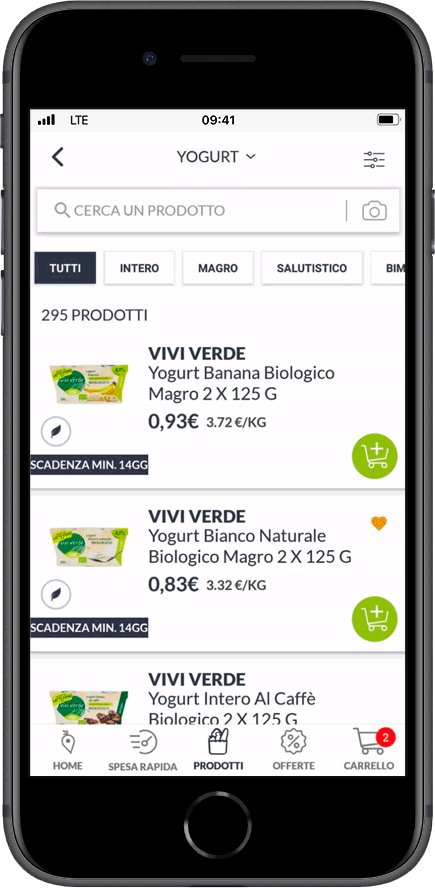
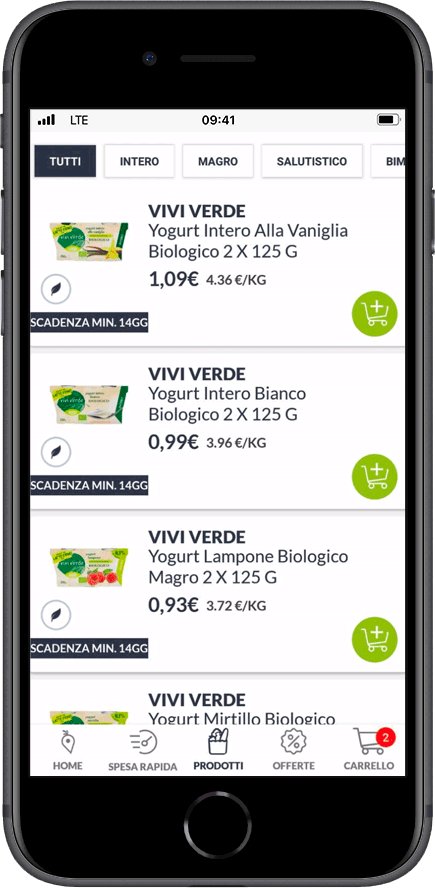
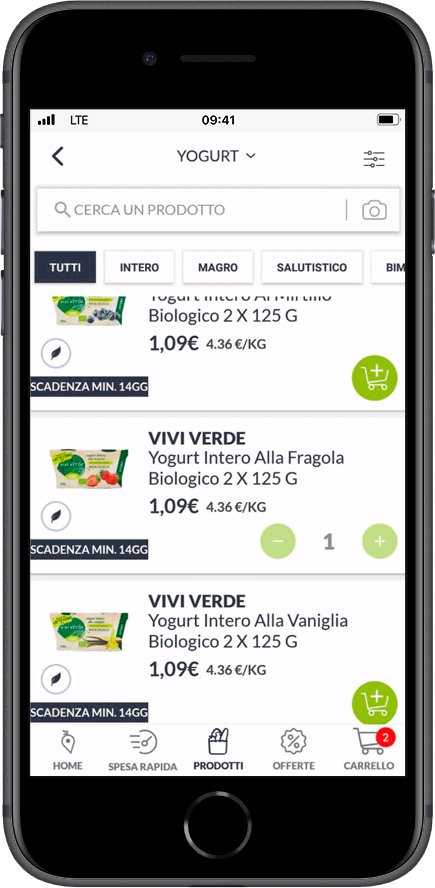
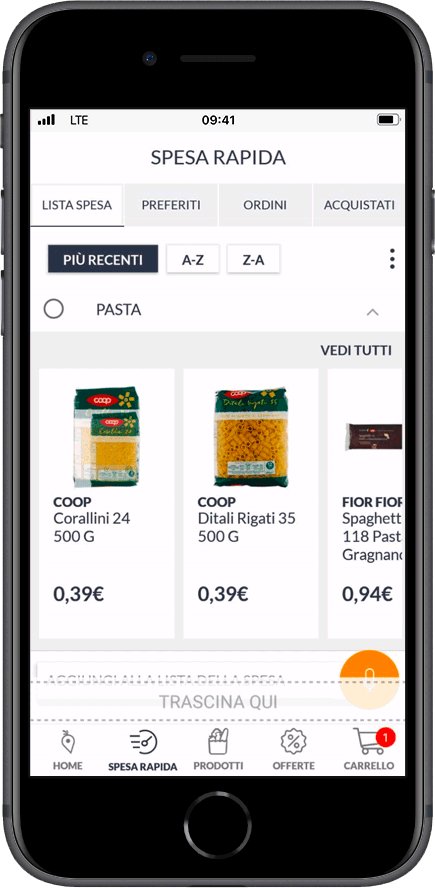
✦ Optimized search and filtering, introducing smarter suggestions, product type filters, and infinite scrolling for effortless browsing
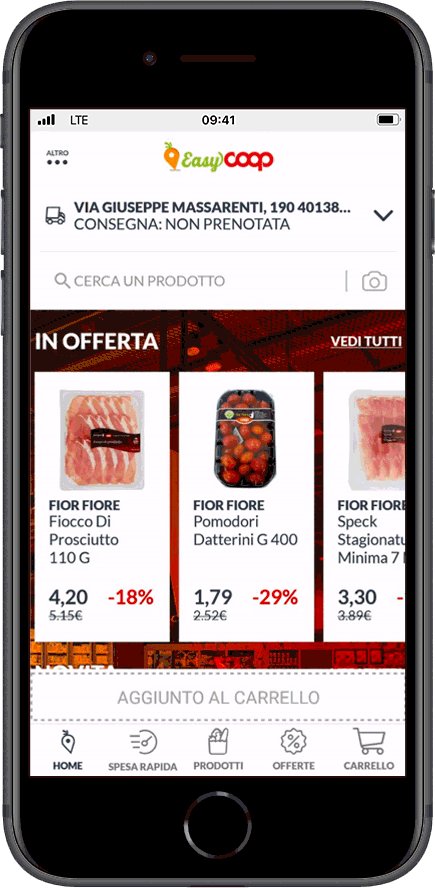
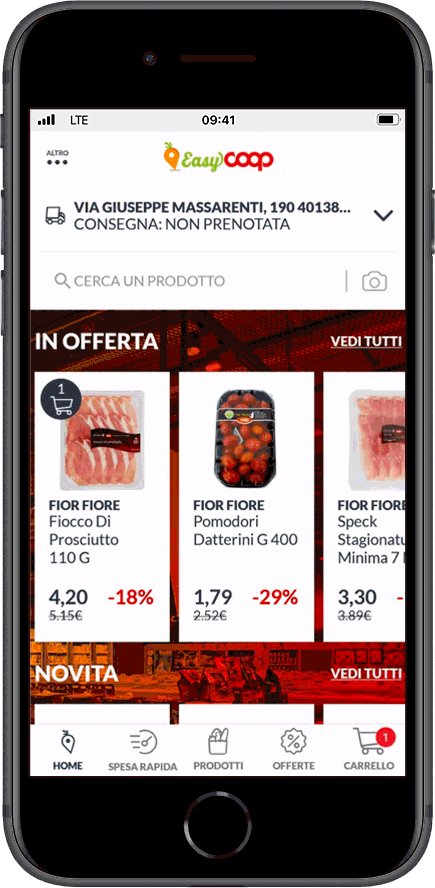
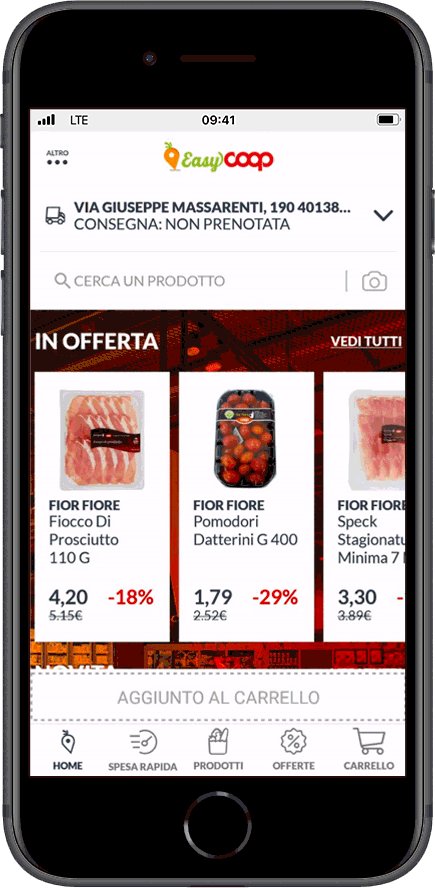
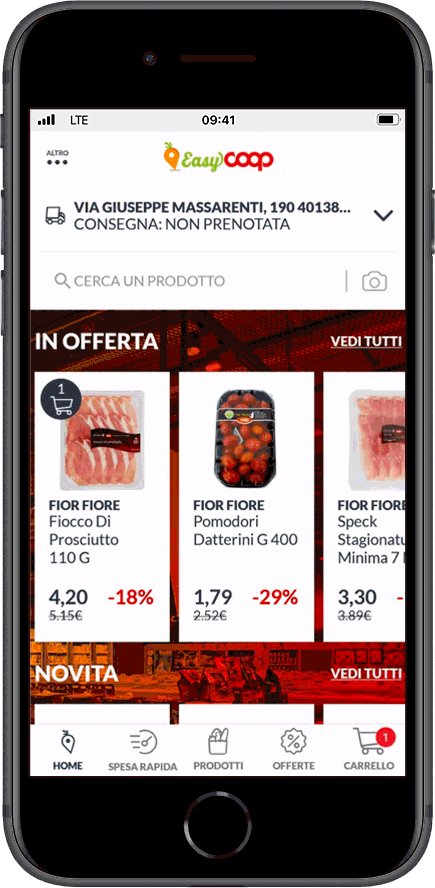
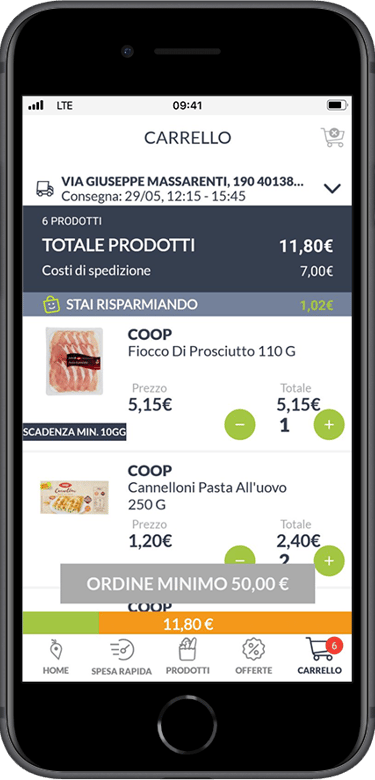
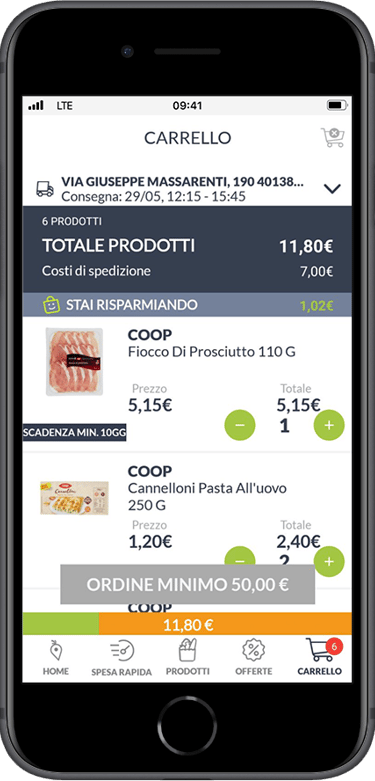
✦ Redesigned cart and checkout, preventing session loss, clarifying discounts, and improving promotional messaging
















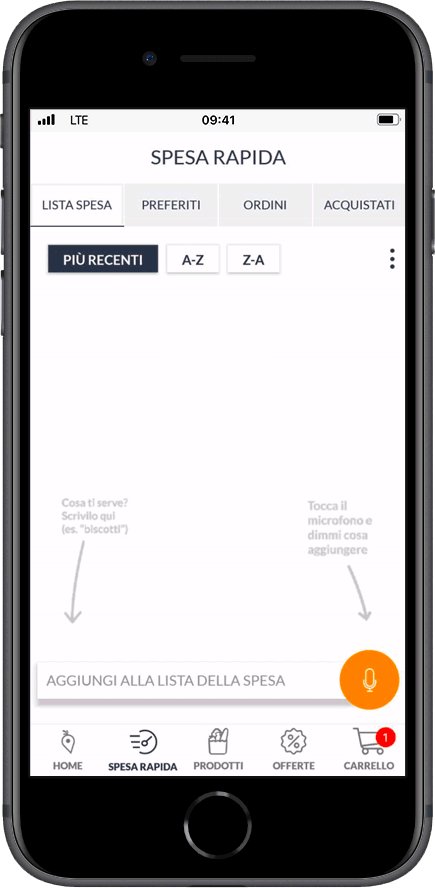
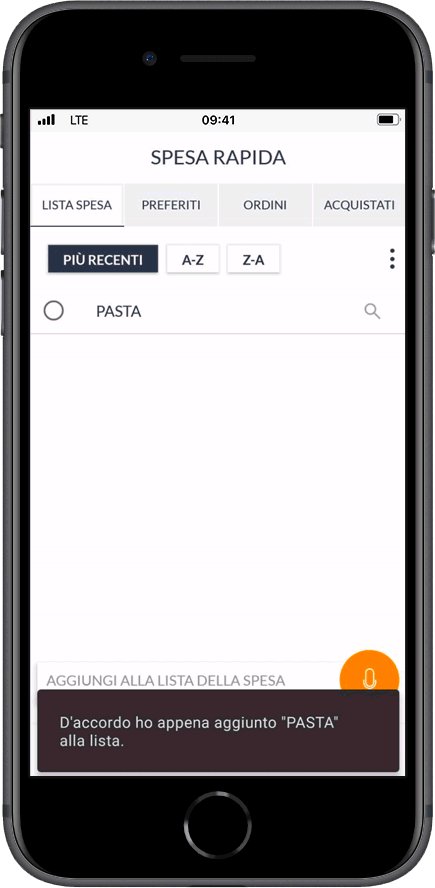
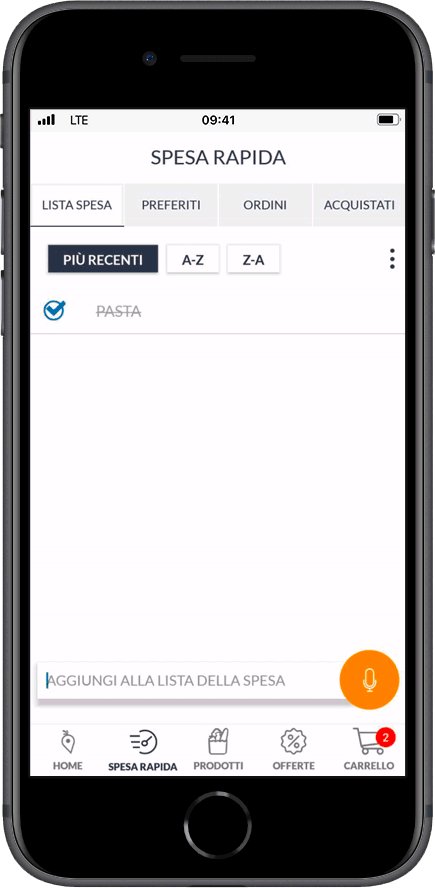
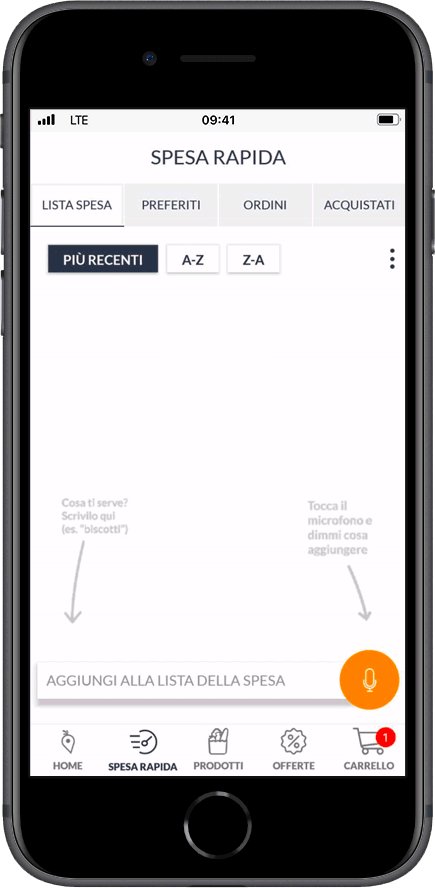
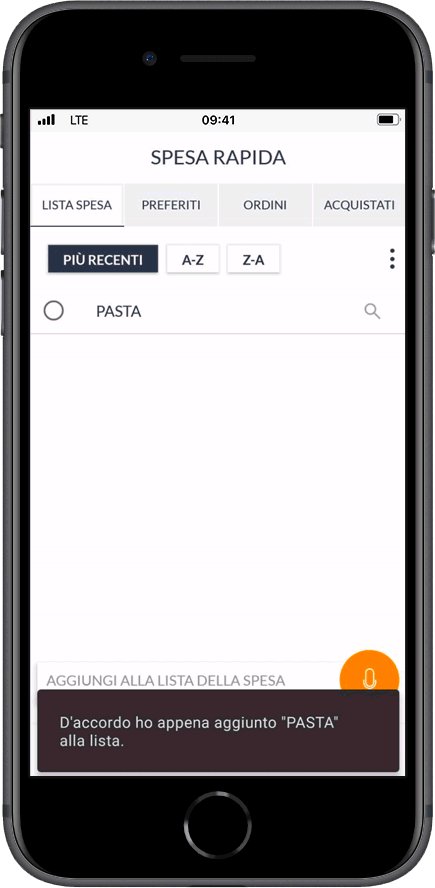
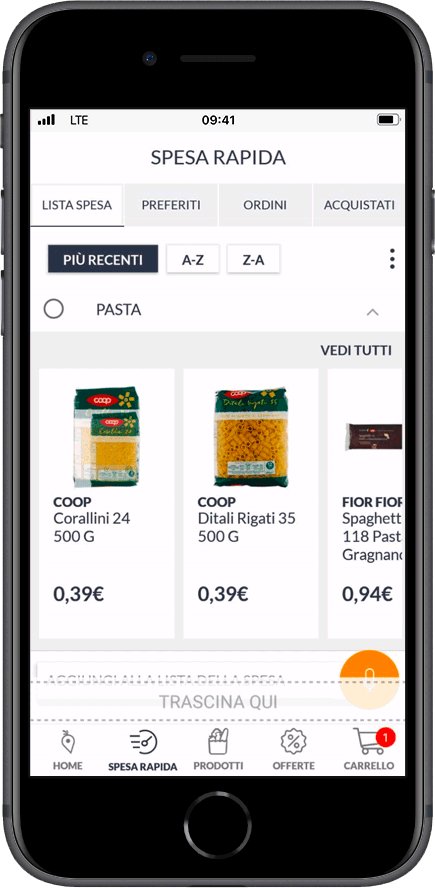
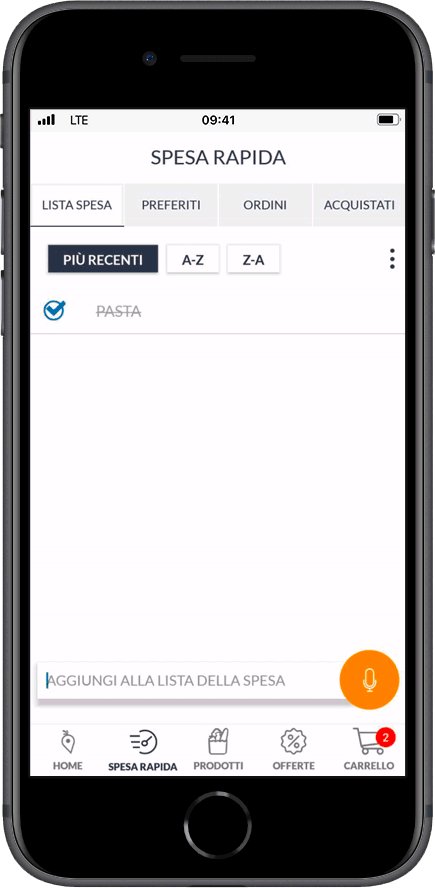
✦ Enhanced user engagement with features such as personalized home content, push notifications, and a smarter shopping list
✦ Conducted iterative usability testing to validate each release and align improvements with real user behaviors
Impact
✦ Strong adoption and engagement growth, with a significant share of customers shifting from desktop to mobile
✦ Improved product discoverability through refined search, filtering, and navigation flows
✦ Higher conversion rate and fewer checkout drop-offs due to streamlined cart and payment experiences
✦ Increased user retention and purchase frequency through personalized features and notifications
✦ Established a data-driven UX process that continues to inform new product iterations and cross-platform improvements